色を上手に使うことで、視覚的に見分けがつきやすくなります。
また、信号のように色自体に意味があり、例えばリスクのあるタスクをレッドで表示するのは理解されやすいです。
色弱の著者が色について投稿するのは気が引けますが、色弱だからこそ気を付けて使っているSmartsheetでの色の使い方についてまとめてみます。
(最近の機能追加、Smartsheet日本語コミュニティーの投稿を踏まえて改定しました。)
Smartsheet 色設定機能
条件書式
-1024x575.png)
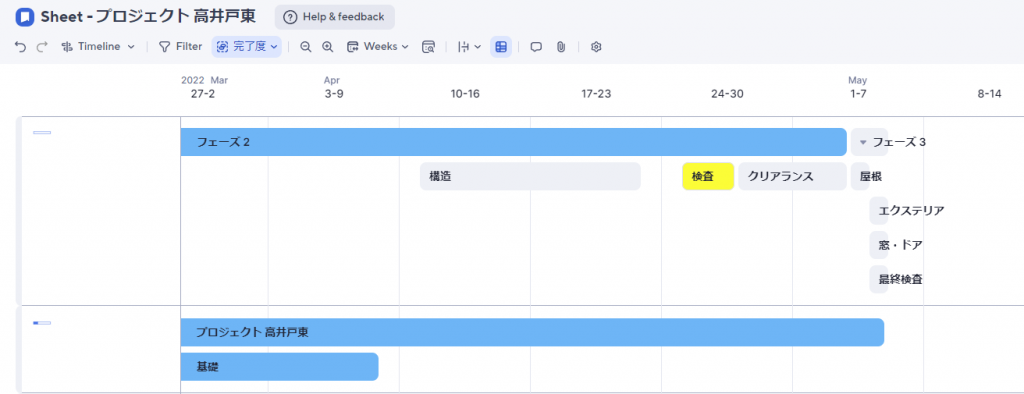
最も色をよく使う場面の一つは条件書式です。行全体を特定の色にする、あるいは、ガントチャートやカードを一定の条件の場合に特定の色にすることができます。
- 上のガントチャートの例では
- ガントチャートのバーを完成、進行中についてブルー系のカラーで表示
- シートの親行をレベルに応じてグレー系のカラーで表示
- なお、行のレベルは関数(Count(), Children(), Ancestors() )で自動設定できます
視覚的記号
上の例で、健全性は視覚的記号(青、緑、黄、赤)のボールで表示しています。
なお、この設定も関数の式※で自動化します。
※一例 =IF(状態@row = “完了”, “Green”, IF(AND(状態@row <> “完了Complete”, TODAY() > 終了@row), “Red”, IF(AND(状態@row = “未着手”), “Blue”, “Yellow”)))
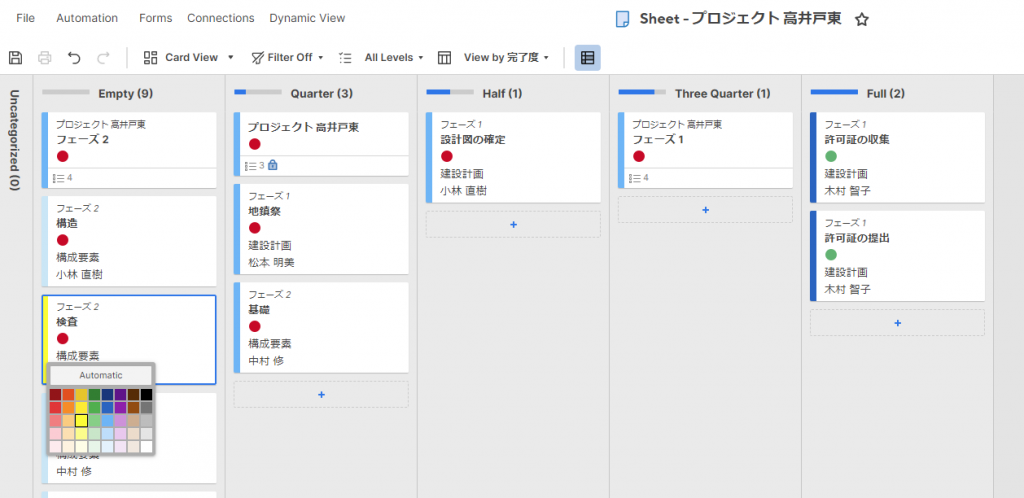
カードビューのカードの縁の色

カードの外側の端に表示される色を変更するには、2 つのオプションがあります。色は手動で変更することも、条件付き書式ルールを使用して自動的に変更することもできます。
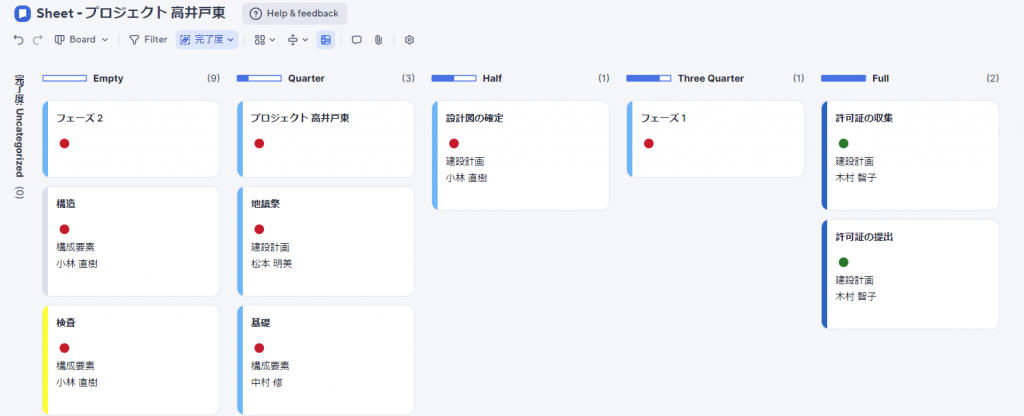
ボードビュー、タイムラインビューのカードの縁の色
ボード ビュー、タイムラインビューには、ガント ビュー、カード ビュー、またはカレンダー ビューのタスク バーの色が表示されます。これらのタスク バーの色を編集するには、ガント ビュー、カード ビュー、またはカレンダー ビューに切り替えて、手動または条件付き書式ルールで色を編集します


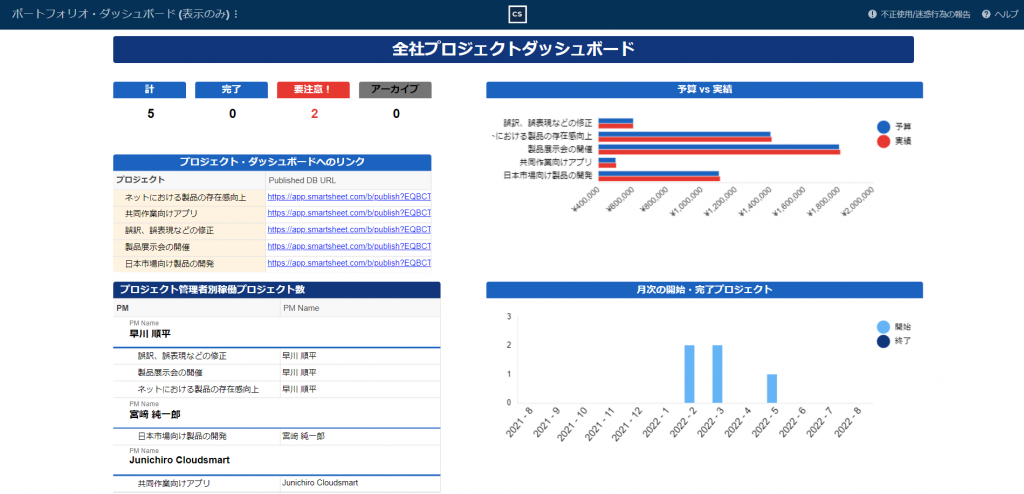
ダッシュボードのタイトル

ダッシュボード自体がビジュアルな表現の場で、そのなかでも特に、レポート、テキストなどのタイトルの部分を統一感のある色を使うことでデザイン性が向上します。
上の例では、全体としてはブルー系統のタイトルを用い、要注意!のタイトルのみ赤を使っています。
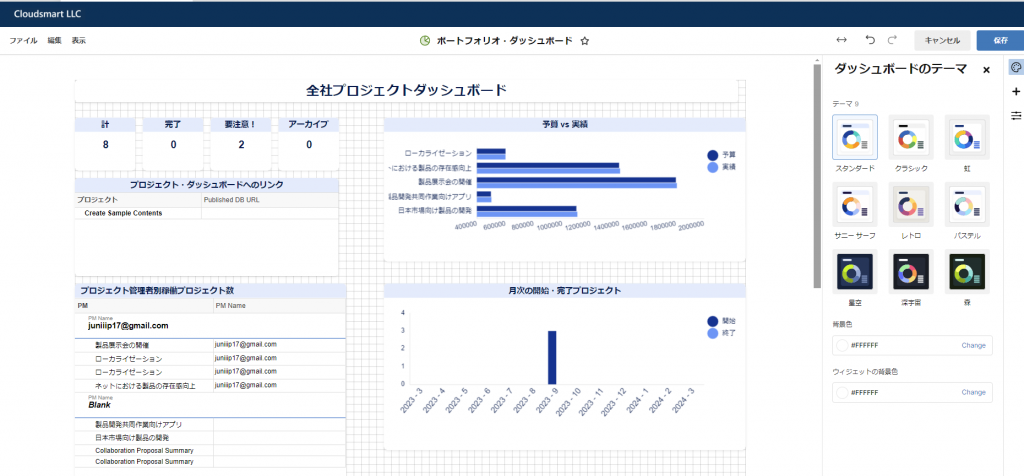
ダッシュボードのテーマ
最近、ダッシュボードの機能が追加されました。この機能を使うと、テーマを選んで統一感のある配色を行うことができます。

下はスタンダードテーマでスタンダードを選び、グラフの色を同一系統の色として、タイトルが締まりが無いので、ウィジットをまとめて選択して、同一系統の色にして、個別の編集で、要注意のメトリックスのみ赤としたものです。

なお、最近は情報サービスに高齢者や障がい者の方も含め、身体の状態や能力の違いによらず様々な人から同じように利用できるアクセシビリティ対応が重要となってきていますが、日本語コミュニティーに社員のMarcelaさんから「Smartsheetダッシュボードのアクセシビリティのカラーテーマ」の記事が投稿されましたのでリンクを張っておきます。
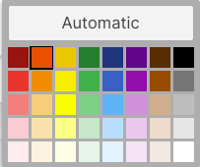
カラーパレット
日本人男性の5%が色弱
自分及び5%の日本人男性色弱 & Smartsheetユーザーのためのカラーパレットです。
日本人の男性の20人に1人が色弱といわれます。
ちなみに著者も赤緑色弱。他の科目は5か4したが、美術は3以上取ったことありません。

1列目は赤系
2列めはオレンジ系
3列目は黄系
4列目は緑系
5列名は青系
6列目は紫系
7列目は茶系
8列目は黒系
カラー仕様のベストプラクティス
ここからは正常の方にも共通の話題。
色を手がかりとして使う
色は単なる飾りではなく、明確な機能的目的で使うべきです。
例えば、クリックできるコンテンツとと静的なコンテンツをを区別のも良いかもしれません。
タスクの状態(進行中、未着手、完了)を説明するのも、組織全体で統一的に使うと、ユーザーは色を元に直感的に判断ができるようになります。
コーポレートカラー
まず、コーポレートカラーがある場合は同系統を使うのが一つの方法です。
日本郵政グループでは、
- 郵便、郵政がレッド、
- ゆうちょはグリーン、
- かんぽはブルー、
同一系統の色で、濃淡で変化をつけるのがおすすめです。(重要なものほど濃くする、例えば、トップレベルは一番濃い色で文字は白抜き太文字とする等)
最大3色くらいまで
例えば、基本カラーをコーポレートカラー、補助的なカラーを一つ、アクセントのカラーを一つです。
「1つの服に3色以上使わないでください。そうしないと、ピエロかオウムのように見えますよ」–これは、ルスタイリストがよくするアドバイスだそうです。
色やデザインに自信がある方でない限り、デザインに使う色の総数は制限した方が良いでしょう。(色弱の筆者は最も該当します。)
もし、もっと多くの色が必要な場合は、同一系統の色で、濃淡で変化をつけるのがおすすめです。