※ この色がCloudsmartによる追加解説です。
カードビューの概要
4 つのシート ビューの 1 つ
カード ビューは、Smartsheet で利用できる 4 つのシート ビューの 1 つで、チームに高度に視覚的な作業方法を提供します。
レーンと呼ばれる表示の基準の変更など、カスタマイズ可能なドラッグ アンド ドロップ カードにより、チームは全体像をすばやく把握することができます。
カードビューのサンプルはこちら
モバイルアプリでも使えます
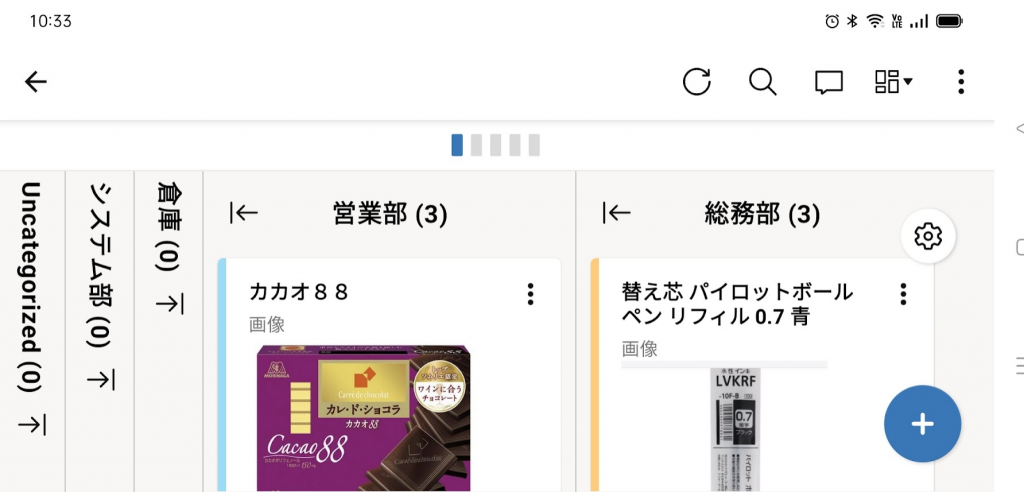
カードビューでは、PCでもモバイルでも、どのデバイスからでもタスクの優先順位付けと整理を簡単に行うことができます。(モバイルアプリでカードビューが使えるようになっていました。)

カードビューシートをゼロから作成することも、既存のシートをカードビューで表示することもできます。
既存のシートでのカードビューの利用
選択可能な列が必要
既存のシートをカードビューで表示するには、デスクトップでもモバイルでも、ドロップダウンリスト、連絡先リスト、シンボル列が含まれている必要があります。 これらの列の種類は、カードビューでデータをどのように構成するかを定義します。
使い方
既存のシートでカードビューを使用するには、まず、ツールバーのビューのドロップダウン・メニューから「カードビュー」を選択します。
これを有効にすると、シートはドロップダウンリスト、コンタクトリスト、シンボル列の値に基づいてレーンで構造化されたボードに変わります。

階層の変更
ツールバーの「階層」ドロップダウンを使って、カードビューに表示する階層を変更することができます。

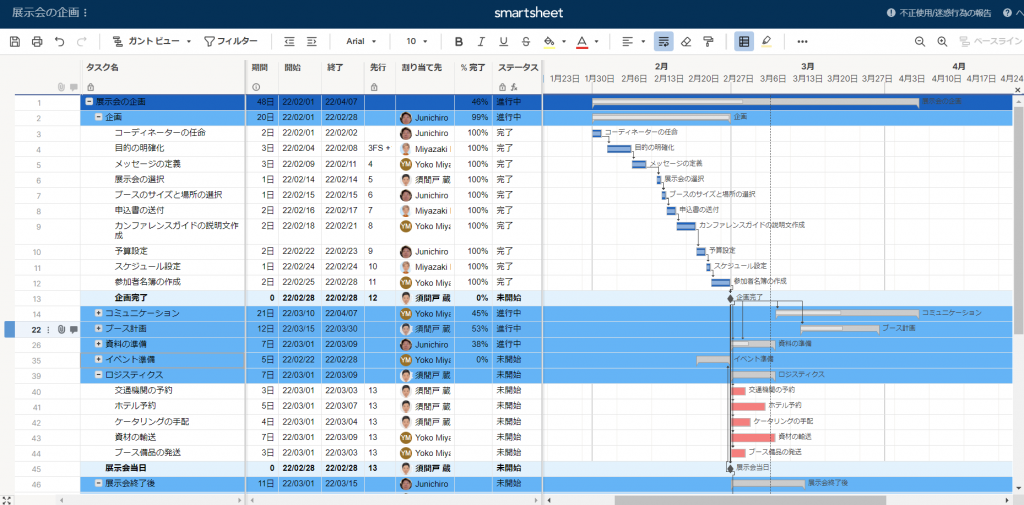
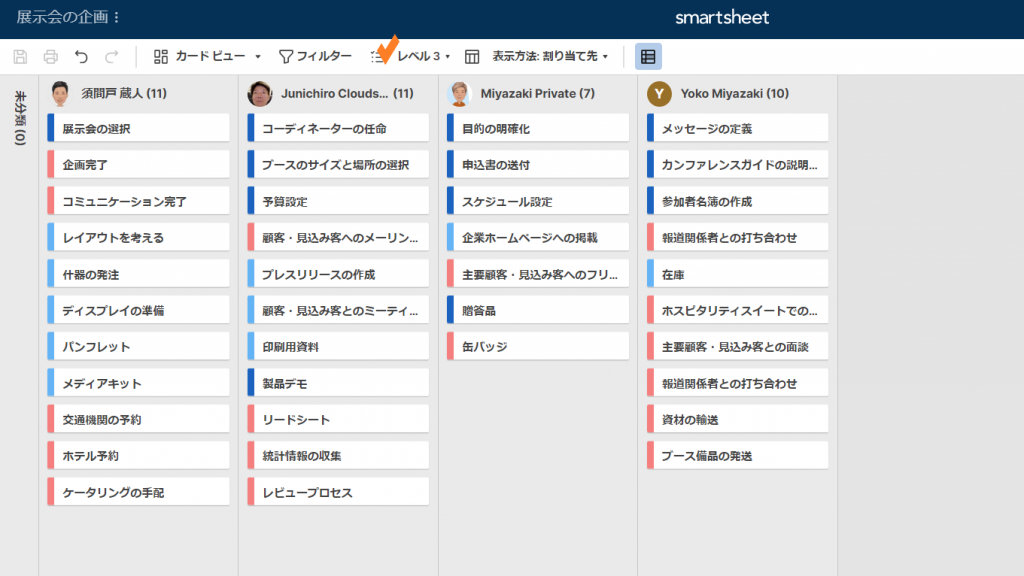
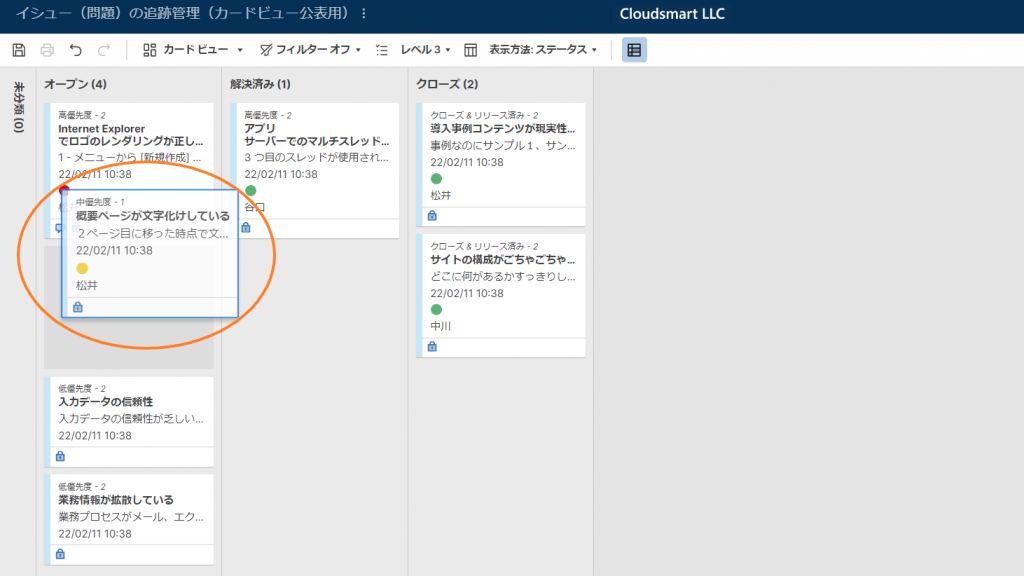
例えば、上のような階層構造を持つシートをカードビューで階層レベル3に設定して、実際のタスクのみが表示されるようにしてみます。

グリッドの各行がカードになる
グリッドの各行は個別のカードとして表現され、ドラッグ&ドロップで特定のレーン内での優先順位付けや、レーン間の移動が可能です。

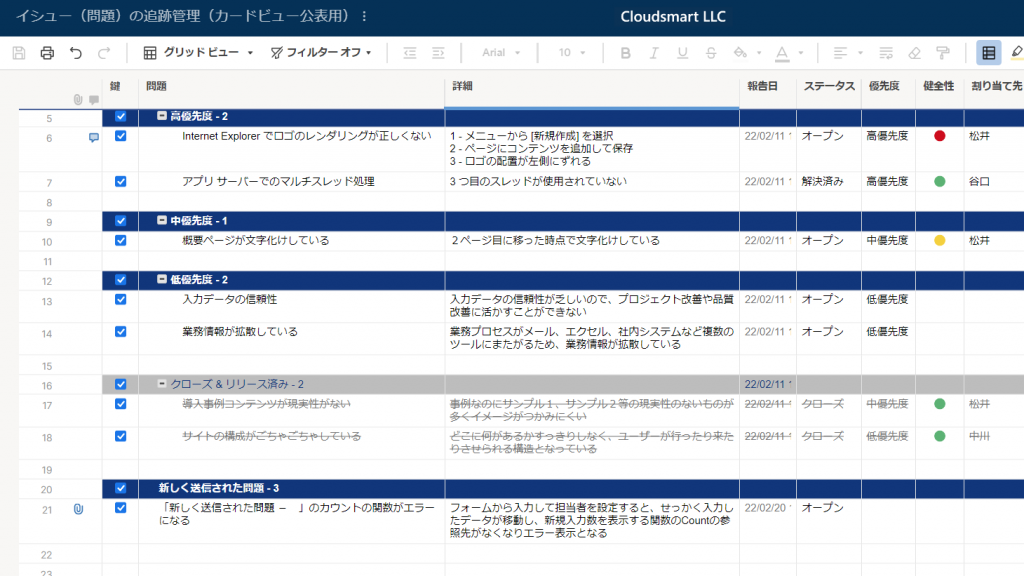
たとえば、上のグリッドビューでの「概要ページが文字化けしている」の行が下のカードビューにカードとして表現されていることが確認できます。

変更は、すべてのデバイスでリアルタイムに取り込まれ、チームは最新の情報を得ることができます。
レーン間でカードを移動すると、列の値が更新されますが、グリッドビューでの行や列の位置からなるレイアウトの構造は変更されません。
カードの情報の編集
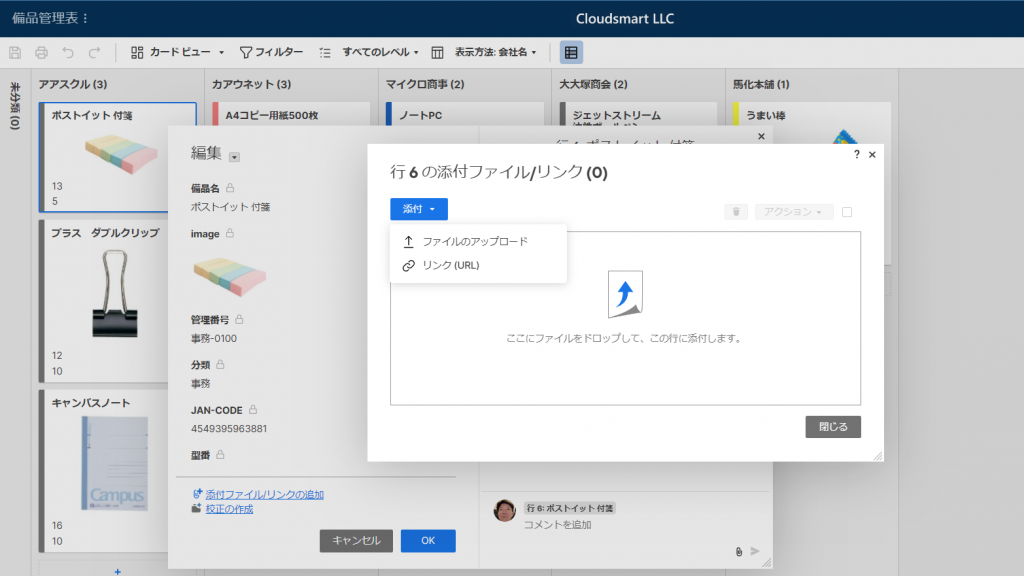
列の情報はどのカードからもアクセスでき、カードをダブルクリックすることで編集することができます。 カードに直接、添付ファイルやコメントを追加することができます。

カードビューの折りたたみ、展開
また、ツールバーの右上にあるボタンを使って、カードビューを折りたたんだり展開したりすることができます。
表示フィールドのカスタマイズ
カードに表示されるフィールドをカスタマイズするには、「歯車アイコン」をクリックしてカードビューの設定を開きます。
新しいカードの作成
新しいカードは、各レーンのプラスボタンを使って簡単に追加することができます。
条件付きフォーマットによるカードの色の変更
条件付きフォーマットを使用すると、ルールの基準に基づいてカードの色を変更することができます。
基本のカードのテンプレートから作成
カードビューでの管理がしやすいように、ステータス、サイズ、重要度、割り当て先のレーンが用意されています。
チェックボックスの「終了」がありますが、レーンにはなりません。
以下、オリジナルのヘルプ記事です
カード ビューは Smartsheet にある 4 種類のビューのうちのひとつで、チーム メンバーはカードをドラッグ アンド ドロップして、プロジェクトを共同で確認、共有、作業でき、より簡単に仕事の優先順位を付けて整理することが可能になります。カード ビューはアジャイル プロジェクト マネジメント方式から生まれたものですが、チーム内で Smartsheet を使ってより視覚的なコミュニケーションや共同作業を行う上でも役立ちます。
カード ビュー: カードの作成、編集、共有
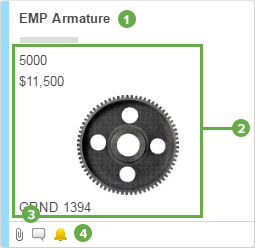
カード ビューでは、プロジェクト内のアイテムやタスクを整理できます。 カードのフィールド値にはタスクの情報が表示されます。 1 つのカードには合計 10 個のフィールドを表示できます。 タイトル フィールドと最大 9 つのほかのフィールドで構成されます。

- カードのタイトルは、常にシートのプライマリ列のフィールド値になります。 詳細は、ヘルプ センターの「プライマリ列」をご覧ください。
- カードのフィールドにはタスクの情報が表示されます。
- タスクに添付ファイル/リンクやコメントが含まれる場合、[添付ファイル/リンク] や [コメント] アイコンが表示されます。
- タスクにリマインダーを設定している場合、[リマインダー] アイコンが表示されます。
新しいカードの作成
新しいタスクまたはアイテム (カード) をプロジェクトに追加するには
- カードに追加するレーンで、以下のいずれかを実行します:
カードのリストの末尾で、[カードの追加] アイコンをクリックします。
-または-
カードを右クリックし、[上に挿入] または [下に挿入] をクリックします。
[編集] ウィンドウが開くので入力します。
- [編集] ウィンドウに詳細を入力し、[OK] をクリックします。
カード ビューで [上に挿入] または [下に挿入] を指定しても、新しいカードは常にタスク リストの末尾に追加されます。 つまり、グリッド ビューに切り替えた場合、新しいタスクはリストの末尾に表示されます。
カードの編集
カードにデータを追加
- カードを編集またはデータを追加するには、カードをダブルクリックして [編集] ウィンドウを開きます。
- 変更を加え、[OK] をクリックします。
画像を挿入するには、フィールドの内容をクリアするかハイパーリンクを追加し、編集するフィールド名の隣の矢印をクリックします。
カードのカラー バーの変更
カードの縁の色を変更する方法は 2 通りあります。 手動で変更するか、または条件付き書式設定ルールで自動的に変更できます。
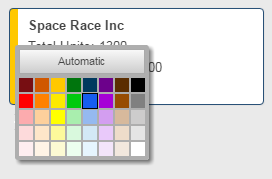
手動で色を変更するには:
- カードの縁を右クリックします。
- 色を選択します。

シートの管理者または所有者レベルの共有権限を持っている場合、左ツールバーの [条件付き書式] をクリックしてルールを作成し、色を変更できます。
条件付き書式に関する詳細は、「条件付き書式」をご覧ください。
- 条件付き書式ルールが適用される場合は、手動の書式設定を上書きします。
- カード ビューからグリッド ビュー、ガント ビュー、またはカレンダー ビューに切り替えても、カードの色は変わりません。
電子メールでカードを共有する、または更新をリクエストする
カードの内容を共有するには、またはほかのユーザーに入力をリクエストするには、[送信] または [更新リクエストの送信] をクリックし、[送信] または [更新リクエストの更新] ウィンドウを開きます。
既定では、シートのすべての列の情報 (添付ファイル/リンクおよびコメントを含む) が送信されます。 つまり送信される情報は、カードに表示されているフィールドに限定されるわけではありません。 列を除外するには、[編集] ボタンをクリックして電子メールから除外する列名のチェックボックスをオフにします。
詳細については、「シートや行を電子メールで送信」および「更新リクエストの使用」をご覧ください。
フィールドを設定する
カードには、[フィールド] (グリッド ビューで、このデータがシートのセルに表示されている) 内のデータが表示されます。 各カードには常にタイトルが表示されます。タイトルの値はプライマリ列の値です。
カードに表示されるフィールドの変更 (管理者権限が必要)
1 つのカードには合計 10 個のフィールドを表示できます。 タイトル フィールドと最大 9 つのほかのフィールドで構成されます。 該当するシートの管理者権限を持っている場合は、表示するフィールドを変更できます。
- Smartsheet の右上にある [カード ビュー設定] (歯車アイコン) をクリックします。
- フィールド名のチェックボックスをオンまたはオフにします。
グリッド ビューでは、親行と子行を設定して作成し、シートに視覚的な階層を作成することが可能です。 この手順の詳細は、ヘルプ センターの「階層」でご確認いただけます。階層関係を作成した後、(親行のタイトル) フィールドを選択することで、カード ビューのカードにタスクの親を表示できます。
新しいフィールドの追加
- Smartsheet の右上にある [カード ビュー設定] (歯車アイコン) をクリックします。
- [新規追加] をクリックします。
カード ビューに新しいフィールドを追加すると、同じ名前の新しい列がグリッド ビューに追加されます。 たとえば、カード ビューで「完了」という名前のチェックボックス フィールドを追加すると、グリッド ビューの一番右に「完了」という名前の列が (チェックボックス列タイプで) 追加されます。
既存のフィールドのプロパティの編集
既存のフィールドのプロパティを編集するには、たとえば、タイプまたはラベルを変更するには、グリッド ビューに切り替えて (左ツールバーで [グリッド ビュー] をクリックする)、列プロパティを編集します。 詳細は、「列の挿入、削除、または名前の変更」をご覧ください。